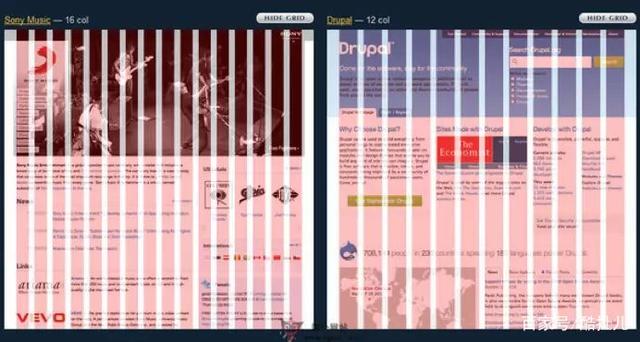
01网格系统的形成
在17世纪末,在法国印刷行业早期申请网格系统(网格系统)。出版业。
维基百科定义为:网格设计系统(也称为网格设计系统, 标准尺寸系统, 节目地板设计, 瑞士设计风格, 国际主义平面设计风格),它是平面设计的方法和风格。
Web栅格系统正在平面网格系统中开发。指南并在规则网格阵列中指定网页中的布局和信息分布。

02.
网格系统的原理
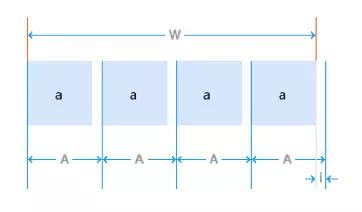
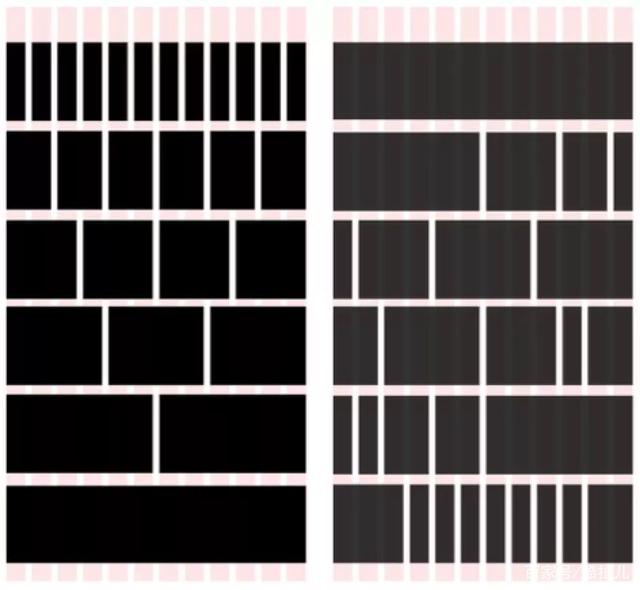
网格系统可根据网格数分为12列。16列,24列, 等等。它可以自由设计,以设计网格宽度和电网和栅格宽度。如下所示,页面或块宽度为w,a表示光栅单元的宽度,a表示网格的宽度,我是网格和网格之间的距离,n是正整数,有w =(a * n)+(n-1)* i,由于A = A + I,Servic(A * N)-i = W.

(a * n)-i = w
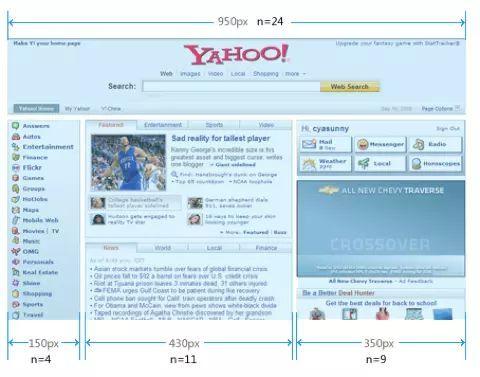
此公式显示了网页布局与网页后面的网格系统之间的关系。观察经典的雅虎案:

雅虎的网站页面宽度w = 950px,每个块和块间隔是i = 10px; 如果应用公式,可以推出a = 40px,雅虎家庭横向印刷设计的光栅系统是:(40×N) - 10 = W.只要横向尺寸的每个块的n值等于二十四个,它将确保页面的宽度必须为950px。950px的宽度也只是当n = 24时,w宽度值。

在网格系统中,设计者设计不同的布局或分区块以改变A和I的值, 如所须。这样的,网格系统的应用开始。

03.
经典960格
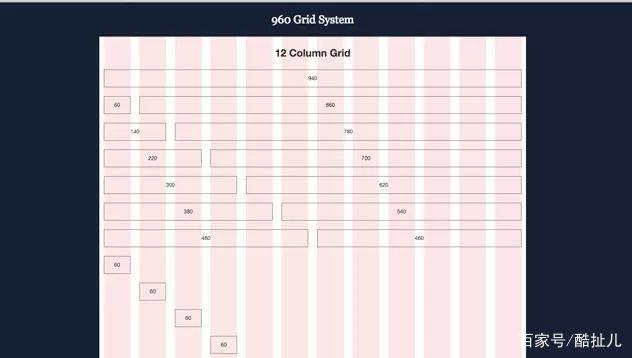
设计师喜欢与Apple系统设计,Apple的默认宽度为960px的浏览器。 在1024 x 768分辨率下,我们再次打开Firefox。在自然状态,Firefox形式约为974 x 650。 两侧减少7px的边界,网页的实际大小是上图的红色部分。高和宽度为960 x 650。有趣的960以这种方式出现。960只是一个符号,不是标准。

上面列出的是一个大型门户,主页的宽度为950px / 960px。除了微软的实时搜索。根据上面的简单分析, 可以考虑:在使用页面结构构建复杂的门户网站时,开发工程师不必将页面宽度设置为950px / 960px。为什么选择这个宽度?我们从数学开始:960可以分解为2, 乘以3和5, 这允许960分为以下宽度的整数倍数:
2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192年, 240, 320, 480.
总计26种(26 = 7 * 2 * 2 - 2, 下部2是删除1小程序制作哪家好和960本身),我们标记:
n(960)= n(2 ^ 6 * 3 * 5)= 26
根据上述算法,你可以得到:
n(360)= n(2 ^ 3 * 3 ^ 2 * 5)= 22
n(480)= n(2 ^ 5 * 3 * 5)= 22
n(720)= n(2 ^ 4 * 3 ^ 2 * 5)= 28
n(750)= n(2 * 3 * 5 ^ 3)= 14
n(800)= n(2 ^ 5 * 5 ^ 2)= 16
n(960)= n(2 ^ 6 * 3 * 5)= 26
n(1000)= n(2 ^ 3 * 5 ^ 3)= 14
n(1024)= n(2 ^ 10)= 9
n(1440)= n(2 ^ 6 * 3 ^ 2 * 5)= 34
n(1920)= n(2 ^ 7 * 3 * 5)= 30
越大,可以组合的宽度值越多。对于网格系统,这意味着更灵活。
大多数最多显示支持1024 x 768及更高的分辨率。为了有效地使用屏幕宽度来确保网格的灵活性,可以看出960非常合适。这样的,在当前的主流显示器下,960成为网格系统中的最佳宽度,也许是未来,1440将被填充。
 企业定制官网
企业定制官网
04.
使用网格系统的优点
为设计师,网格系统更布局的想法。它可以更逻辑设计。灵活使用网格系统,您不仅可以保留整个网站每页的布局吗?让有关网页的信息更美丽且易于阅读。让Desigenus具有更好的结构。不仅仅是不同的组合,制作很多优秀和独特的印刷设计。
使用网格系统,您可以设计网页以提供用户的官方和标准感,还有一个结构独特的设计,增强用户体验。网格系统并不意味着规则,一种味道是基于网格线。网格系统的含义是更灵活的帮助设计师有序布局。不要限制设计师的设计。
对于前端开发人员,使用网格系统,为整个网站的页面结构定义标准。它大大提高了网页的正常性。在网格系统下,页面中的所有组件都是常规的,可重复使用的,这是为了大型网站的开发和维护,可以节省大量成本。
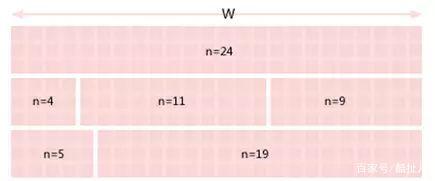
随着响应设计的普及,光栅系统开始提供新的意义,那是,响应设计的实现。响应点是为同一页面设计各种布局表单。不同屏幕尺寸的设备, 分别。

看得见,页面可以分成多个块以了解,它是这个页面的联合布局在一起。根据不同的屏幕尺寸,调整这些块的排版,可以实现响应设计。和光栅系统,设计和前端开发人员可以轻松设计并创建响应页面布局。
栅格系统是格式化的设计工具。使用网格系统是一种好习惯,设计人员可以更多地关注内容存在,更专注于强调焦点。当然,该规则用于打破,当我们了解布局的概念时,掌握网格后,也没有必要坚持网格的形式。可以是“革命”,创新。
报告/反馈
定制网站价格 专业公司网站建设价格
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 