 原始生产网页
原始生产网页
随着技术的不断发展,Dreamweaver此类Web编辑器出现,您可以实现获得的网页效果。但是当我们打开DW工作界面时,仍然找到一个窗口是一个HTML代码:
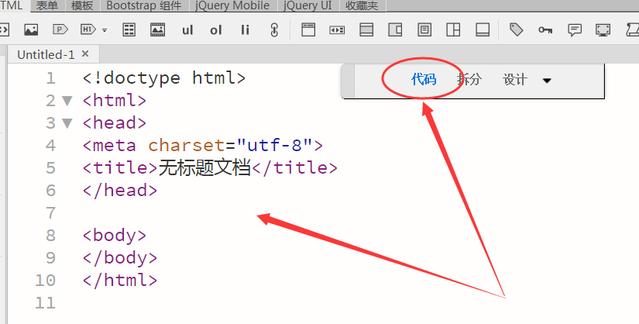
 DW代码编辑界面
DW代码编辑界面
在实践中,还有很多效果,需要用代码的功率实现。所以今天, 我会向您介绍HTML页面的基本结构。为未来写作, 修改代码以播放基础。
做网站哪家有名
HTML(超文本标记语言),中国意味着超文本标记语言。他们之中,超文本指的是页面中的各种内容。包括文字, 图片, 声音的, 视频, 超链接, 等等 。; 标记标记为; 语言是一种语言。

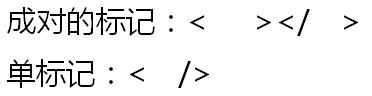
HTML中的大多数标签都是成对的,E.G”
“还有一个人以单曲标记的形式出现。E.G”“。下面显示的代码是HTML页面的基本结构:
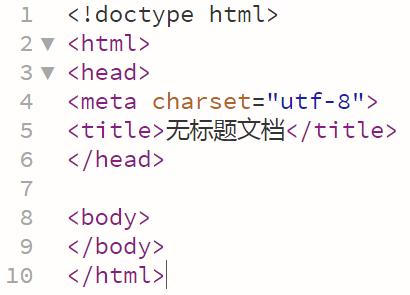
 HTML的基本结构
HTML的基本结构
1,文档类型声明
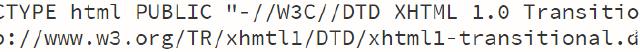
doctype是文档类型的缩写,用于告诉浏览器用于解析Web的WATML或XHTML规范是什么样的。它存在于页面的第一行,不区分大小写。在html4中,本部分将写入:
 html5上一个doctype.
html5上一个doctype.
DTD使用常规标签语言指定Web语法。在html4中,必须指定DTD。但到HTML5(本文是HTML5),遵循“存在, 合理的“它对规则相对松动。所以, 内容的这一部分可以直接缩写为:
 HTML5中的doctype
HTML5中的doctype
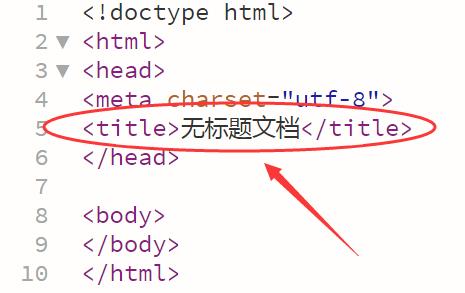
2,

标签是HTML页面中所有标记的顶层标签。只有一对标签,必须放置页面中的所有标记和内容标签对。
3,
头信息 
标签用于识别HTML的头部区域,和头部区域之间的内容位于头部区域。主要包括一些相关信息,如网页, 字符集, 网页描述, 等等。它还可以包括脚本代码, 就像。这些信息内容将不会直接显示在页面上。但打开网页时, 首先加载,负载的结果加载在网页上。

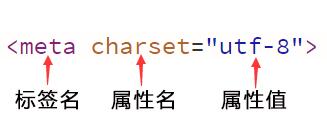
标签用于定义文档的元数据。使用“name = value”表单。它通常用于描述当前页面的特征,例如, 文档字符集,那是, Charset =上图中的“UTF-8”。“UTF-8”是指字符集名称,被称为“国国”,是一个世界语言翻译,用它,我们可以写中国人, 英语, HTML页面上的韩语和其他语言。“UTF-8”是默认字符集,这允许页面在世界上几乎所有地区都能正常显示。(在html4中,将写入这部分内容)。


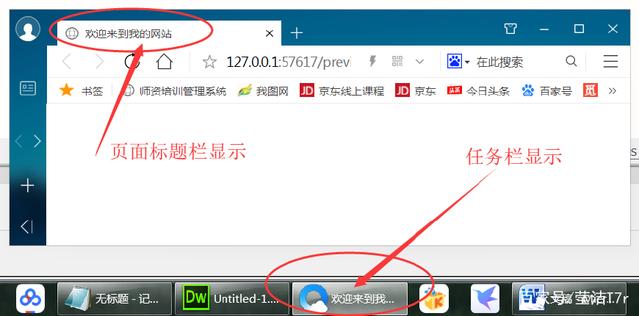
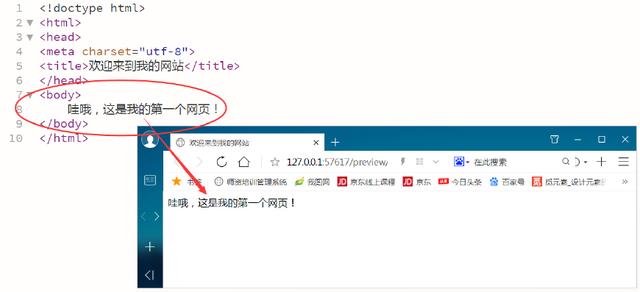
4,
页面主要部分  网络讲课平台制作公司
网络讲课平台制作公司
是页面的位置,需要放置在浏览器窗口中显示的所有内容标签对。E.G:

5, 标签中的属性

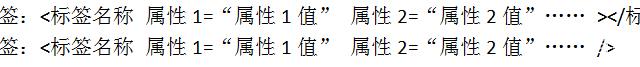
对应于上图,如果标签中有属性,格式是:
 标签格式
标签格式
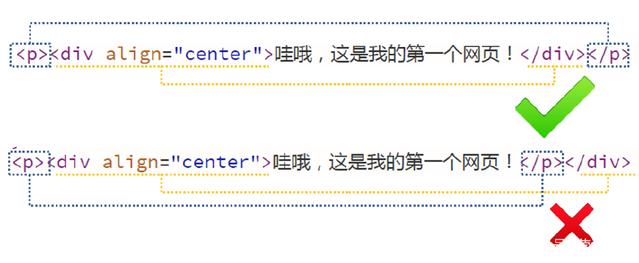
6, 标签嵌套关系:标签必须嵌套,不能交叉嵌套,如下所示:
企业官方网站制作公司 标签嵌套关系
标签嵌套关系
以上是HTML的基本结构和指示,如果文章中有任何地方, 有一个清晰的地方。欢迎大家发送消息^ _ ^
报告/反馈
网页制作官网 企业专业网站建设价格 三合一建站
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 