在构建公司网站时编辑字体样式的方法,网络公司介绍以下内容:
1。TextPrint.
文本图形是以图像形式的形式介绍文本,此表单在页面的子列中最常见,因为它有一个突出的,同时, 我美化页面。增强页面更用户友好,这是无法达到的文本。对于多功能网站, 传播不强。

2。强调文本
如果单个文本专注为页面的页面,手段可以通过粗体有意识地加强文本的视觉效果, 加上抄写员, 加线, 加上字体, 加上指示性符号, 倾斜字体, 更改字体颜色, 等等。很明显,在整个页面中是显而易见的。这些方法实际上用于使用比较规则。如果您可以使用文本图形,如果您有低更新频率。
3.合理的线条文本长度设置
我们拿起一本书或报纸。每行一个单词,总有超过40个汉字。根据外营销网站制作哪家好国研究所, 它表明,当文本太短时,用户眼睛旋转的频率增加,阅读节奏很容易打破。当文本太长时,很容易导致用户读取疲劳(焦点劣化),这导致其失去阅读欲望。
所以,如果你想给出良好的阅读体验,Web页面中的线条文本优选地控制60个字符(大约30个汉字)。这可以提高文本的可读性。此外,如果是移动设备,线的长度为30-40个字符。

4。合理的文本间距
通过设置间距,我们可以控制文本的密度。如果每行太小,写作太长,浏览文章时读者易于串行; 如果线性间距太宽,它会觉得这篇文章不连贯。
没有固定值,通常根据字体的大小定义。用字, 我们经常看到双线间距, hapload和1。距离选项的5倍。网页的单位通常由EM表示。无论是中国网站还是英文网站,每个人都喜欢使用1。5em-1。8EM的线路间距。拿1。6EM线间距作为示例,这个词16px,距离是25。6px。
1。5-1。8EM的线间距确实非常适合阅读文本密度。
关于距离,我们必须考虑具体的实际情况。例如, 这篇文章很短,它不需要广泛的细分; 如果文章很长,特别是那些有偏见的人, 无聊的文章,有必要使用抓握文章的节奏。给读者并考虑有机会思考,并使文章更多级别和可读。
5。使用标准字体
字体分为衬垫(Serif)和非线性主体(SAN
Serif)。简单的说,衬班是一个带有线的字体。笔画有不同的装饰,启动并具有清晰的刷子触摸。常见的英语衬里有时间新
罗马和格鲁吉亚,中文是我们在Windows下最常见的歌曲。
与班轮相反,没有亚麻装饰,没有明显差异的行程厚度的字体是非衬垫(SAN)
Serif)。arial, Helvetica, Verdanad是我们熟悉的英语非衬垫。中文在微软雅和Mac - 中文字体中有一个默认的中国人。
在过去,人们普遍认为有中风或装饰衬里。提高识别和阅读效率,更适合阅读字体。报纸多用途, 书籍和其他印刷品。非线性主体已满,它通常用作标题或较短的段落。
此外,由于浏览器的“限制”,并非所有字体都可以“与所有浏览器兼容”,那是, 有些人可以在谷歌中
Chrome中显示的字体,也许它将在Firefox中显示错误。这很容易影响用户的阅读体验。最保守的方法是使用c2c网站建设系统默认字体:如
arial, Calibri, Trebuchet, 等等。
6。使用字体
在正常情况下,在页面中使用字体是很好的。因为页面中使用的字体超过3
当你输入时,将使用户“不专业”, “没有权威”, “没有层次结构”。如果您需要选择两个字体,但您还应该尝试最小化字体之间字体之间的差异。尝试在视觉体验中和谐。
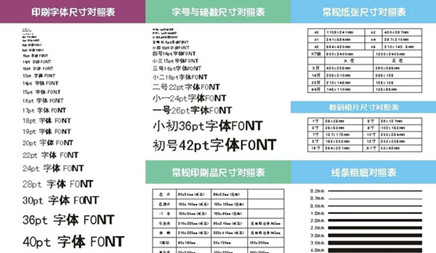
7。字体大小选择
网站中字体大小的选择是用户体验的重要组成部分。过小过小, 会影响用户体验。制作网页时,我们可以根据不同位置和网页中的不同级别使用不同大小的字体。相对而言,内容标题可以使用大字体,内容的内容可以使用次要的字体,文本可以与正常尺寸字体一起使用。
对于不同的决议,不同的显示尺寸,不同的DPI,甚至不同的浏览器设置,它们会影响最终在浏览器上展示的文本大小。最好的方法是根据用户在制作网页时向用户提供相对较为美丽的默认字体大小。最专业的网站建设人员,我将使用某个字体大小。例如, 14px或12px,因为12px和14px基本上成为大多数网站字体的标准尺寸,和11px, 13px, 15px和其他尺寸涉及Zigzilating的问题,特别是在早期的探测器中,通常不会处理文本的锯齿问题,使用单个像素,它很可能导致锯齿,所以通常使用甚至尺寸。
 哪里有卖网页开发
哪里有卖网页开发
网络公司是一家技术开发型网站建设公司,致力于建造商场网站, 高端品牌网站建设, 营销网站建设, 应用程序开发, 微信公共平台开发和其他建筑站,提供强大的建筑, 开发技术支持, 和质量服务在互联网发展中的发展。
提示:以上是对“字体样式编辑器方法”的相关介绍,“第二,如果您需要公司网站建设, 请联系我们。
专业网页设计定制 做网站哪家有名 移动网站建设
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 