
本文将重点关注创建主要原则, 方法, 和令人瞩目的卓越的用户体验案例; 从用户体验地图和其他整体结构开始,到一个页面设计; 还将引入Web设计中的其他重要方面,例如, 移动终端适应和测试。
目录(比较部分是本文)
第一的, 设计用户体验地图
1。1信息架构1。2全球导航1。3链接和导航选项1。4返回浏览器的键1。5面包舱口导航1。6搜索
第二, 页面设计
第三, 移动侧安装在一起
第四, 无障碍设计
V. 测试
6。 开发和切换
七, 概括
第一的, 设计用户体验地图
1。1信息架构
人们经常使用网站上的内容列表作为信息架构。错误的, 虽然它是信息架构的一部分,但他们只是其中一个。
信息架构以明确且逻辑的方式组织。信息架构具有明确的目的:帮助用户浏览一组复杂信息。一个很好的信息架构创建一个符合用户期望的层次结构。但良好的内容层次结构和直观的导航并不容易,有必要通过用户的研究和测试来实现。
有很多方法可以研究用户需求。通常,信息架构师将使用用户访谈或卡分类来了解用户的期望。或者找出潜在用户的分类方式。信息架构师还需要了解可用性测试的结果,看看你是否可以有效地导航。[营销网站生产服务提供商]

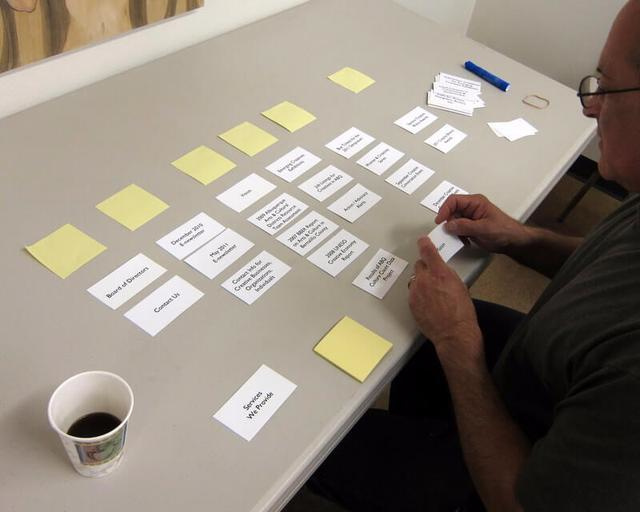
卡分类是一种简单的方法,您可以根据用户信息找到找到内容分类的最佳方法。信息架构等卡分类的原因之一是清楚地获得架构模式。(图片信用:Fostermilo)
分类用户访谈的结果,然后检查卡分类是否满足用户的心理模型。UX还使用“树测试”方法来验证其作用。信息架构是在设计特定页面的设计之前完成的。

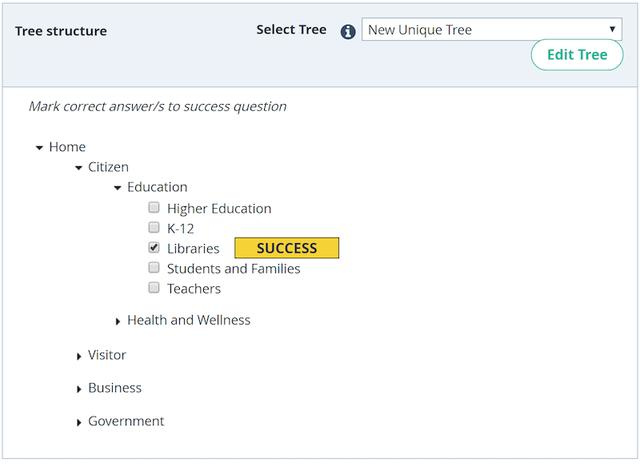
树测试是一种可靠的方法来确定用户是否可以通过所提出的信息结构解决需求。(图片信用:尼尔森诺曼集团)
1。2全球导航
导航是可用性的基石。如果用户在网站上失去了方向,那么您的网站内容有多好用无用。所以, 该网站的导航应遵循多项原则:
简单的导航。导航应允许用户在非常单击中访问所需内容。清除。不应该让用户猜测导航选项的含义; 每个导航选项应该清除。一致性:导航系统应与网站上的所有页面一致。
设计导航时需要考虑的一些事情:
根据企业官网网站建设价格用户的需要选择导航模式。导航应该符合大部分用户数。如果目标集团有望通过与网站进行某种类型的互动,然后你遇到他们的期望。E.G,如果大多数用户不熟悉图标的含义,请避免使用Hamburg菜单导航。设置优先级导航选项。导航选项优先级的一个简单方法 - 将不同的优先级选项分配给用户测试,然后在导航中突出高优先级和频繁路径。导航应始终可见。正如Jakob Nielsen所说,看看比你记得的更容易。通过制作所有重要的导航选项, 它是可见的,您可以最小化用户的内存。最重要的导航选项应随时可用,不仅在我们期望用户使用它们时。显示当前位置。“我在哪里?“这是一个基本问题。用户需要答案,为了有效导航。没有显示当前位置是一个常见问题。
1。3个链接和导航选项
链接和导航选项是导航期间的关键因素。直接影响用户的体验。遵循这些互动元素:
认识内部和外部链接之间的差异。用户希望内部和外部链接具有不同的行为。所有内部链接都应在同一标签中打开(这,用户可以使用后退按钮)。如果要在新选项卡中打开外部链接,然后在打开它之前告诉用户。例如, 将一块文本添加到链接文本,显示“(在新标签中打开)”。改变[企业网站建设]询问链接颜色。当访问链接不会更改颜色时,用户可能无法重新访问同一页面。让用户知道已访问哪些链接,避免无意地重新访问。
检查所有链接。单击链接后, 获取错误页面,会伤害用户体验。当访客正在搜索内容时,他们希望每个链接准确有效,而不是404或他们不想看到页面。
1。4返回浏览器
“返回”按钮可以是浏览器中的第二个高按钮(在输入地址之后)。确保用户预期“返回”按钮。当用户访问页面上的链接时,然后单击“返回”按钮,他们希望返回原始页面上的退出位置。避免点击“返回”将用户带到原始页面的顶部,而不哪家公司网站是关闭页面。这样,用户需要滚动他们已经看到的,用户感到失望,因为没有合适的“返回位置”功能。
1。5面包帽
面包Shab导航是一组上下文链接,可以支持网站导航。这是一个二级导航程序,通常在网站上显示用户的位置。
虽然这个元素不需要很多解释,但有一些值得一提的事情:
不要将其用作主要导航程序。主导航应导航选项以指导用户,面包面包屑是用户指导导航选项。将面包克隆导航作为主要方法,不是辅助功能,它通常是导航失败。使用箭头作为分隔符,不是斜线(/)。为了清楚地分离每层,推荐(>)或(→),因为这些符号指向帮助用户了解。不建议斜杠(/)作为电子商务网站的分隔符。如果打算使用它,确保产品类别不会使用斜杠:
对于上述类别,面包屑导航区分不同的水平。
1。6搜索
有些用户来到一个网站寻找特定内容。他们不想使用导航选项。他们想在搜索框中输入文本,提交他们的搜索请求,然后找到他们正在寻找的页面内容。
设计搜索框时应考虑这些基本规则:
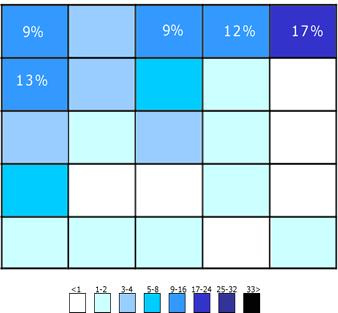
将搜索框放在用户的期望中找到它[专业生产营销网站定制]这个地方。以下图表基于A. 黎明肖克赫和凯西·伦伦茨研究。根据142名参与者的调查,搜索框的用户是预期的。研究发现,最方便的位置是网页的左上角或右上角。用户使用F形浏览模式,您可以轻松找到搜索框。
 哪个公司如何建设企业网站
哪个公司如何建设企业网站
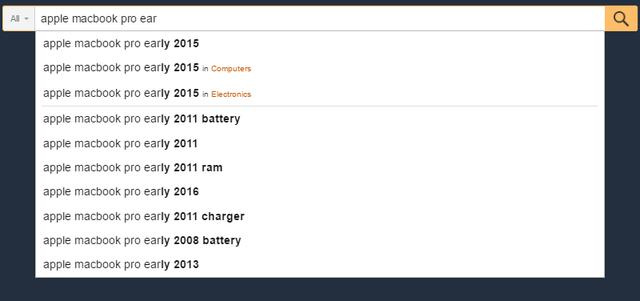
在丰富的网站上,搜索框必须引人注目。如果搜索是网站的一个重要特征,然后你突出显示,因为它可以减少用户发现的难度。输入框的大小应适当。搜索框输入区域太短是设计中的常见错误。当然,用户可以在短字段中输入长查询,但只有一些文字是可见的,使用不好,因为您无法立即看到整个查询。实际上,当搜索框太短时,用户被迫使用短, 不准确的疑问。Nielsen Norman Group建议使用27个字符的长度,这涵盖了90%的查询。

将搜索框添加到每个页面。在每个页面上显示搜索框,因为, 无论网站上的页面如何,当他们无法导航到他们正在寻找的东西时,他们会尝试使用搜索。
报告/反馈
h5建站哪家好 好的企业网站建设 网站建设多少价格
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 