
导航是网站和应用程序的不可或缺的一部分,他们指导用户达到目标,发现内容。为了使用户更方便使用导航,许多网站和应用程序选择使用顶级暂停导航,不管[营销网站生产公司,好]它在哪里?它可以轻松使用它来跳到其他地方。虽然有些用户不喜欢这个已经占据屏幕空间的小控件,但但它确实提供了无与伦比的便利性。
如果您正在寻找高质量的顶级悬架菜单设计,可引人注目,所以今天的文章绝不能错过,这12个导航设计永远不会失望。
1。 ascensiónlatorre(http:// www。AscensionLatorre。COM / HOME)

虽然我不懂法语,这个网站并不难以使用和理解。
在页面顶部,您将看到包含文本的徽标和导航链接,当你滑下来,徽标中的文本消失了,导航转移。这种设计不大,对于承接繁重工作量的菜单,这是一个相对理想的选择。
营销网站建设报价但,如果你认为这仍然是一个空间,您可以加入过渡练习,然后让链接链接到小图标中,这种技术也成熟。
2。 搜索引擎日报(https:// www。searchenginejournal。COM /)

sej是一个伟大的博客,它的导航设计也是独一无二的,因为其他地方几乎没有任何设计。
当您访问网站的主页时,您将在导航导航下看到网站的徽标,导航栏有一个动态图片由栏左侧的徽标和注册按钮制成。当你滚动下来,整个导航向右移动,左侧网站标志,整个设计都非常动态,也很酷。
这种设计无疑是小心的,它真的很有用,考虑品牌设计和导航的功能。
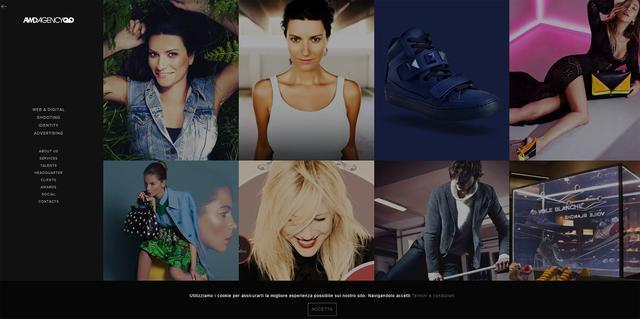
3。 AWD代理(http:// www。awdagend。COM / EN)
[众所周知的网站生产和施工服务]
列表中,AWD机构的侧边栏导航是几种情况之一。
只需单击左上角的箭头即可隐藏侧栏,垂直空间更大,侧边栏导航可以携带的内容不会小于顶部导航,并且它在兼容的移动端并不模糊。
这种设计的优势在于它非常好,干净整洁,也非常简单。
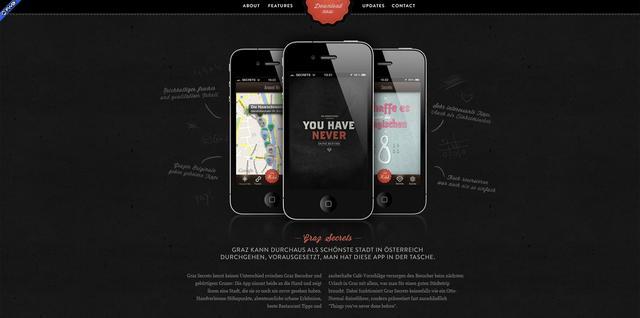
4。 格拉茨秘密(http:// grazsecrets。在 /)

我从未使用过Graz Secret的iOS应用程序,但在观看他们的官方网站后,在用户体验中感受到独特的想法,[营销网站规划,好]我对此非常感兴趣。
网站的顶级导航设计非常特色,通过小边界和以下页面部分区分。最独特的是导航栏中中间最多的最多,唯一按钮“立即下载”按钮。
当你滚动下来,整个导航将充分集成到整个布局中。
5。 谷物和砂浆(http:// grainandmortar。COM /)

谷物和迫击星是我去年看到的最干净的设计机构的网站。
许多网站使用一些图形, 动画, 甚至是流行和时尚的照片。这些元素经常让人感到困惑,但是,G&M网站并非如此。本网站上没有额外的元素。但最重要的是网站顶部的最重要的事情。
网站第一屏幕使用视频背景,为了更好地整合,导航条目被暂停在前景中,这无疑带来了沉浸体验。页面向下滚动,通过电影动画,导航白色底部,通过浅灰色线,与页面的内容部分不同,并固定暂停在顶部。
6。 Jorge Rigabert(http:// www。Jorgerigabert。COM /)

Jorge Rigabert也是非英式网站。本网站还使用侧边栏导航,由于网站使用像单页等设计,因此导航条中的条目指向页面的不同位置和模块。滚动页面时,左侧导航栏会改变,为您展出该地点的位置。页面的布局计算为中间,导航栏在指导中。它可以被描述为彩票。
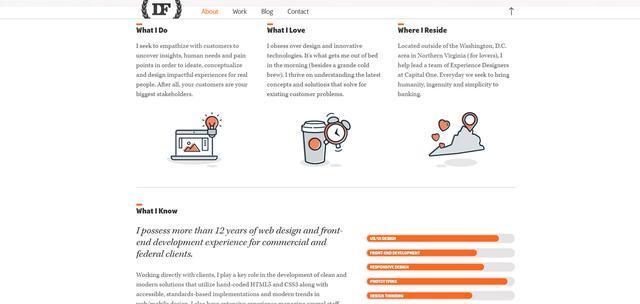
7。 丹尼尔填充物(http:// danielfler。COM /)

作为工作组网站,还判断了丹尼尔填料的网页设计。它有许多类似的地方,前G&M导航设计。打开第一个屏幕时,导航底部和背景横幅地图在一起非常好,页面的左上角是巨大的徽标。
当你滚动下来,导航随后消失,此时它具有半透明的底部背景。巨大的徽标部分显示integrate进入导航,导航列的条目从第一右侧移动到左侧位置。整体设计的整体设计是无缝的,最令人印象深刻的设计,“返回页首”的箭头按钮通常出现在页面的右下角,放置了最右边的右侧导航,非常光滑,相当创新。
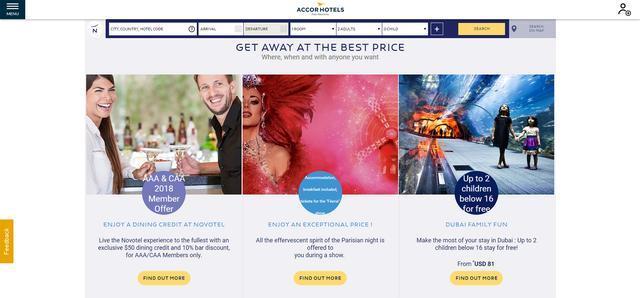
8。 诺富特酒店(HTTPS:// Novotel。accorhotels。COM / GB / USA /索引。SHTML)

在我们看到的许多酒店中,诺富特酒店网站导航设计绝对是最特别的。
网站的许多导航功能直接出来。它隐藏在左上角的汉堡图标中。当你滚动下来,预订过滤器菜单将接近顶部导航,然后坚持下去,花一个顶部。用户随时搜索和过滤是方便的, 任何地方。
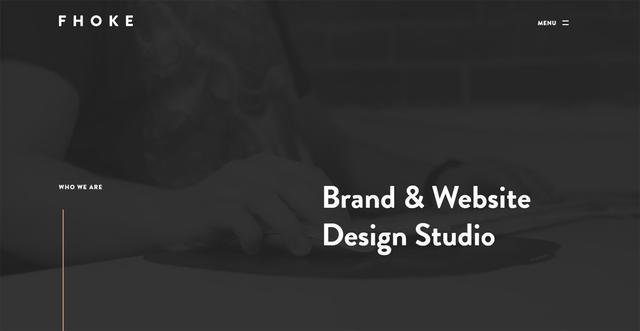
9。 fhoke(https:// www。FHOKE。COM /)

FHOKE的导航设计并不复杂,实际上, 徽标和右上角的菜单按钮。它没有背景,并自动将强黑色或白色的对比度与页面内容的背景颜色变化相匹配。这种设计允许无缝导航到整个页面的布局中。并让用户随时单击导航中的内容。
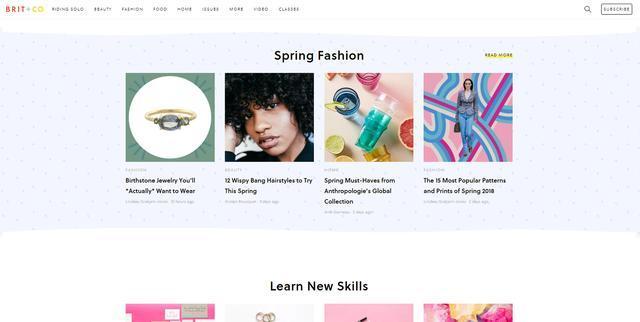
10。 英国人+ co(https:// www。英国人。CO /)

英国人+ CO的导航设计,你会发现一些非常好的优点。当你滚动下来,悬架顶部的导航栏会自动隐藏。这将节省空间。这种设计也非常直接。当你回到页面时,将出现导航。
搜索功能也很好地设计。单击“搜索”按钮时,搜索框将出现在导航下方,缺乏足够的足够的输入盒,不仅仅是什么。
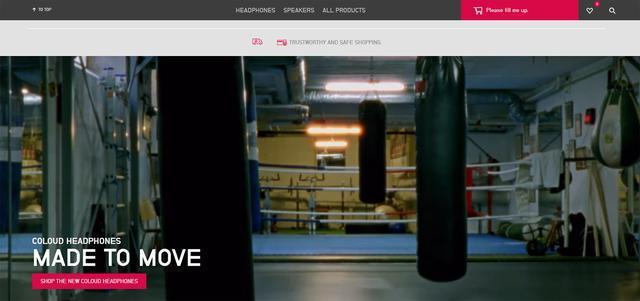
11. coloud(https:// www。COROD。com / co_us_en)
微信平台建设哪家好
打开Coloud网站,滚动时,您将注意到导航栏的住房:它缩小,较小,甚至不会显示公司的标志。这看起来很疯狂,但谁会因为向下滚动而忘记网页?当然不是。导航此处理,实际上, 它更方便。再生,保持存在,增强感觉和经验。
12. Prollective(https://。COM /)

最后, 这种情况绝对是最备备的设计。没有滚动的迹象,没有搜索框,没有视觉障碍,没有运动,它是右上角的四个小链路,黑色的,相比之下,始终存在,节省空间,随时单击。对于非常简单的网页,这种设计非常好。
原文作者:Jake Rocheleau
翻译/编辑:陈志米
翻译地址:https:// www。UISDC。COM / 12固定粘性-NOVBARS
本文发布于@陈子木于人人是产品经理,没有作者的未经许可,转载。
标题是来自pexels,基于CC0的协议
报上市公司网站制作告/反馈
网站制作官网 网站建设方案开发
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 