查看我的收藏
0。。
有用的+1
投票
0
编辑
锁定
讨论
上传视频
此条目由“中国科学”科学百科全书编写。
审查
。
[官方网站定制哪个好]
网页设计(网页设计,Web UI设计,Wui设计,乌米),是的, 根据公司希望送到观众的信息(包括产品, 服务, 概念, 文化),工作计划,然后该页面旨在美化工作。作为企业的外国促销材料之一,美丽的网页设计,重要的是加强公司的互联网品牌形象。Web设计通常分为三大类:功能网设计(服务网站和B / S软件客户端), 图像类型网页设计(品牌图像站), 信息网页设计(门户站)。设计网页的目的是不同的。应选择不同的网络规划和设计。
中文名
网页设计
外国名称
网页设计,Wui设计
相关项目
网站规划
常用工具
PS, FL, DW, FW。
域名
有。COM,。CX,.CN,.网, 等等。
设计目标
页面是精致的, 逻辑很清楚, 经验很好
1
概述
2
设计阶段
3。
设计流程
4.
请注意
5.
网页布局
6.
常见问题
编辑
在网站之前,第一的, 您必须执行网站页面的整体设计。网站由多个网页组成,网页是用户访问该网站的接口。所以,通常网站设计,那是, 它是指网站上每个页面的设计。[高端网站修订].在网页设计中,第一个提及是网页的布局。布局是否合理, 美丽的,将直接影响用户的阅读体验和访问时间。
今天, 今天, 今天,网络已成为人们生活的一部分。成为获取信息资源的重要途径。信息的呈现与网页的这个重要界面密不可分。网页的主要作用是组织用户所需的信息和资源。通过网络渲染到用户。
随着网络技术的改进及其带宽,网页的组成元素也变化了很多。在20世纪90年代末,网页的组成元素主要是大量文本, 桌子, 超链接, 很少数量和GIF动画。如今, 有大量图像, 动画, 视频, 音乐, 横幅广告, 除了上述组件外,还有各种动态效果。
[1]
编辑
该网站随着网络的快速发展而迅速发展。作为主要依赖互联网,因为人们已经非常重要,因为人们使用网络。由于公司需要呈现产品, 服务, 哲学, 文化,或向公众提供功能服务。所以, Web设计必须首先明确地设计网站的目的和用户的需求。因此做出实用的设计。
专业网页设计,需要体验以下阶段:
根据消费者的需求,有必要全面分析, 市场情况, 企业自己的情况, 等等。因此, 营销模式成立。
功能规划是基于业务目标。生产列结构图。
满足用户体验设计,使用Axure RP或类似软件的页面计划,生产[哪个企业网站设计好]互动案例。
目标与页面美丽的设计,使用ps, AI和其他软件,调整,使用更合理的颜色, 字体, 图片, 美化的模式。
根据用户反馈,执行页面设计调整,达到最佳效果。
编辑
主题很清楚
在目标的基础上,完成网站的想法, 整体设计。定位网站的整体风格和特征,规划网站

STYLE =“宽度:208px;身高:220px;”
/>
Web Design
有组织的结构。
网站应该具有不同的形式,用于服务对象(代理商或人员)。某些网站仅提供简单的文本信息; 一些使用多媒体表达式技术,提供华丽的图像, 闪光灯, 复杂页面布局,甚至可以下载下载声音和视频剪辑。一个很好的网站将图形表现和有效组织与通信相结合。
为了实现主题, 它非常突出,很明显,你应该在预定的话题周围制作颜色和图片; 动员一切手段充分展示了该网站的个性和品味。采取网站的特点。
利用现有信息,如客户手册。公共关系文件。技术手册和数据库, 等等。
设计思想
简单实用:这是非常重要的,在一个特殊的环境中,尝试通过对他的最高效率传送您想要到达他的信息。所以下所有的冗余。
易于使用:第一个是一致的,满足用户的要求,你做的越多, 你可以使用它。它越多显示其功能美
整体良好:网站强调是一个整体,只有在统一目标周围的设计成功时才成功。
网站图像亮点:符合美国美丽的网页是最大化网站的形象。
页面是协调的,布局符合表单的要求:组织布局,利用美的形式,使网页欣赏,提高等级。当然, Yayu被授予大家。
互动性:充分发挥网络的优势,每个用户都参与其中。这样的设计可以成功设计。这样的网页是真正的美容设计。
版图设计
网页设计作为视觉语言,特殊付款和布局,虽然主页的设计不等于平面设计,但但他们有很多相似之处。
通过文本图形的空间组合的印刷设计,表达和谐与美。
多页面站点页面的布置设计需要页面之间的有机联系以反映,特别要求处理订单与页面内的内容和内容之间的关系。为了实现最佳的视觉性能效果,有效推动整体布局的合理性,使观众平稳的视觉体验。
颜色
颜色是艺术表现的元素之一。在网页设计中,基于和谐原则的设计师, 平衡和焦点,结合不同的颜色。匹配制作一个美丽的页面。 根据颜色对人心理学的影响,合理申请。如果公司拥有CIS(企业形象识别系统),颜色应根据它们的VI进行。
表格内容
为了组织丰富的含义和不同的形式,进入统一页面结构,正式的语言必须符合页面内容,反映了内容的丰富含义。
灵活使用对比度和和解, 对称和平衡, 节奏和节奏, 和叶子, 等等。通过空间之间的相互关系建立整个均衡, 文本, 和图形。产生和谐的美丽。
三维空间组成
网络上的三维空间是假空间,这种空间关系需要通过适度调制。表达了诸如图像的比例关系之类的空间因子。 在页面上,图片, 文本位置在之前和之后堆叠。或页面位置变化产生的视觉效果是不同的。通过图片, 文本之前和之后的空间级别不适合网络设计,根据现有浏览器的功能,网页设计适用于比较规格, 简明页面,虽然这种堆叠的布置可以产生强大的节奏空间水平,但是视觉效果很强。
通常在网页上是页面生成的空间关系, 降低, 剩下, 正确的, 和中间位置,并且由碎片位置产生的空间水平,这两个位置关系使空间层次结构弹性,它还产生了一种轻松或紧迫的心理感觉。
虚拟现实
人们对HTML准备的二维网页(标准通用标记语言的标准)不满意。三维世界的诱惑开始吸引更多的人。虚拟现实想要在网上显示其迷人的风格,所以VRML语言出现了。VRML是一种面向对象的语言。它类似于Web超链接使用的HTML语言。它也是一种基于文本的语言。您可以在各种平台上方运行,只能使用更多虚拟现实环境。
多媒体
网络资源的一个优点是多媒体。吸引观众,网页的内容可用于三维动画, 闪光, 等等。然而, 由于网络宽带的局限性,当网页的内容以多媒体的形式使用时,应考虑客户端的传输速度。
易于使用
如果人们不理解或难以理解您的网站,然后他知道你的公司信息和服务项目吗?使用一些引人注目的标题或文本来突出您的产品和服务。即使你有最好的产品,如果客户从您的网站看不到, 您将介绍什么或不清楚如何受益,他们不喜欢你的网站,这是Web设计失败。
明确指南
在Web设计导航中导航使用超文本链接或图片链接,让人们可以自由或返回您的网站,不要让它们在浏览器上使用向前或向后。我们在所有图片上使用“alt”标识符记录名称或解释,因此,那些不愿意自动加载图片的人可以了解图片的含义。
快速下载时间
很多浏览都不会进入需要等待5分钟到下载时间的网站。互联网上30秒的等待时间与通常10分钟的等待时间相同。所以,建议避免Web设计中过度的图片和过度的图片。主页的容量应确保普通浏览器页面等待不超过10秒。
非图形内容
必要时使用动态“GIF”图片,为了减少电影容量,应用智能设计Java动画可以使用小容量来生成图形或文本的动态效果。但,由于大多数互联网浏览是一些寻找信息的人,仍然建议您想要确保您的网站将提供有价值的内容。没有过多的装饰。
反馈和沟通
让客户澄清您可以提供的产品或服务,使其非常方便订购您已成功的重要因素。如果客户在您的网站上购买购买产品或服务的愿望,你能让他们尽快实现吗?它在线还是离线?
所以,如果是产品或服务介绍网站,应该有一条消息, 电话, 在线咨询和其他功能或信息存在。
在公司的网站上,要仔细回复用户的电子邮件和传统联系信息,如字母。电话咨询和传真,做你自己一个问题。最好分类用户的意图,从售前学习。售后服务, 等等。受相关部门治疗,让网站访问者感受到公司的真实存在和信任感。
测试改进
测试实际上是模拟用户询问网站。曾经找到问题并改善网络设计。网站测试应与用户共同排列。
内容更新
公司网站成立后,不断更新Web内容。网站信息不断更新,让浏览器了解公司和在线职位的发展, 等等。同时, 它将帮助公司建立一个好的形象。
小心不要承诺你无法达到它。在您真正有处理回复之前,不要要求用户输入您无法及时回复的大量电话号码。 如果访问者需要自愿提供其个人信息,应公布和认真满足个人隐私政策。
在网页设计中,总是有观察的倾向,或跟踪网页设计师以加强趋势。有专有和开源和免费的技术支持者。然而,最近几年,此外, 自由和开源技术,包括由W3C和WhatWG的监测和批准,监督和实施。
可以找到趋势,不仅是时尚领域的技术, 熊夫人和匹配标记很清楚, 很明显。着名艺术词网2。0现在的重要作用的帮助。
网页设计是不断更新的, 创新产业,它要求设计师随时掌握最新的设计趋势。这确保了这个行业未被淘汰。2013年,网页设计主要流行响应设计, 平面设计, 无限滚动, 单页, 固定标题, 大胆的颜色, 更少的按钮和更大的Web宽度。
编辑
1。 页面内容应该是新颖的
不应保留Web内容的选择,有必要专注于“新”字。这一原则要求我们在设计网站内容时复制他人的内容。创建一个唯一的网站,以结合自己的实际情况。 看它,互联网上的许多个人住宅都只是“杂货店”,内容包括全部,成千上万的主题,每个人都是“软件下载”,每个人都有“网络导航”,我无法从头到尾找到一个“新鲜”的意义。所以,我们正在设计网页,把努力放在材料上。选择应该尝试做“少”和“精细”。它还必须突出显示“新”。如果你能坚持, 如果您每天更新,我相信这样的页面肯定会受到每个人的欢迎。
2, 及时更新网页
网页进行后,不能说一切,实际上, 工作量更大。因为网络是片刻的,维护维护更新每天都完成。它应该立即在网页上立即删除。例如, 在页面中的连接上无意中单击用户。等待努力等待后,作为交换, 无法访问。然后他们希望您的网页,也许你永远不会注意你的网页。如果您无法及时更新,它也最好在主页上发布信息。告诉前往访问的朋友,我需要离开一段时间,因为有特殊情况。无法及时更新主页,我希望你不原谅。这将使人们对他人负责的感觉。同时, 你可以得到网民的信任。
3, 注意视觉效果
设计网页时,必须单独观察1024 * 768分辨率。许多浏览器使用1024 * 768分辨率,虽然下一个网页在1280 * 1024高分辨率中看起来非常有吸引力。然而, 它可能在1024 * 768模式下被黯淡。做一点努力,设计一个网页,可以在不同的分辨率下正常显示
4, 注意网站升级
始终关注网站的健康。主持人有一个很好的主机随着游客的数量而增加。它可能会慢慢运行。但,如果你不想失去访客,请务必仔细规划升级计划。
5, 充分利用表格铺设
不要听取网站内容的1234土地。请注意,多用数表突出显示网站内容的层次结构和空间。它将让人们看看您的网站的亮点。结构很清楚。
6, 了解更多并使用超文本标记语言(标准通用标记下的应用程序)
为了成功设计网站,您必须了解HTML(标准通用标记语言下的应用程序)工作。大多数网站设计师认为新人应该从关于HTML的书中寻找答案,使用记事本制作网页。由于HTML设计网站,可以控制整个设计过程。但,如果你只是一个新手设计,您应该查找允许您修改HTML的包。HomeSite4是一个非常好的网络设计工具。在设计过程中,HomeSite4可以帮助您学习HTML。它还允许您切换到所需的模式,所以你可以将网站发送到网络,预览您的网站。
7, 成为网站介绍
一个简单明了的网站介绍,别人不仅可以为您提供您的网站吗?呼叫共鸣或表达您的诚意,通常你可以触摸读者,你可以让顾客快速找到你想要的东西。但,许多设计师不这样做。有效的导航栏和搜索工具让人们轻松找到有用的信息,这对游客来说很重要。告诉访问者您提供他们想要的信息。
8, 考虑浏览器兼容性
当然, IE的市场份额越来越大。但我们仍然需要考虑Netscape和Opera这些浏览器用户。设计风格考虑,如颜色匹配,使用图形, 线条, 等等。我想考虑用户,该网站必须在几种不同类型的浏览器下最小化。请参阅兼容性如何兼容。
9, 网页样式必须统一
所有图像, 文本,包括像背景颜色一样, 差分线, 字体, 标题, 要付出什么,统一风格,整个车站。这看起来很舒服, 光滑的,将在您的网站上留下“非常专业”的印象。
10, 使网站交互功能
静态页面始终给出一种沉闷的感觉,缺乏精力充沛和生气。最好提供一些用于在网站和其他互动性能上回答问题的工具。从网站中获取访客信息以获取互动,这使得访问者在网络建设中具有新鲜度和成就感。
[2]
编辑
可以说网页是网站的基本元素。当我们紧紧鼠标时,在净海的旅游,一对精子网页将存在于美国

STYLE =“宽度:137px;高度:220px;”
/>
网页设计
前,那么网页的精彩因素是什么?色彩搭配, 文本的变化, 加工, 等等。这些当然是一个无法解讽的因素,除了,还有一个非常重要的因素 - 网页的布局。以下,我们将讨论网络布局。
1。 “国家”字体
它也可以称为“相同”的字体,类型像一些大网站,那是, 顶部是标题和横幅广告带,接下来是网站的主要内容,左右几个小块内容,中间是主要部分,麻烦与左右,底部是一些基本信息, 联网站建设制作费用系信息, 版权声明, 等等。这种结构是我们在线看到的类似类型的结构类型。
2, 角类型
这种结构实际上是形式的差异,实际上, 它非常相似。以上是标题和广告横幅,下一个左边是一个窄列链接, 等等。右栏是一个非常宽的身体,以下是某些网站的辅助信息。在这种类型中,非常常见的类型是顶级是标题和广告,左侧是导航链接。
3, 标题地理学
这种类型是右上方或类似的东西。以下是身体,例如, 某些文章页面或注册页面是这样的。
4, 封面类型
此类型基本上是某些网站的主页。他们中的大多数是一些美丽的图形设计的一些小动画。放一些简单的链接或只是一个“条目”链接,甚至甚至直接在没有任何提示的主页图片上的链接。大多数此类类型是公司的网站和个人主页。如果你有一个很好的过程,会给人一个令人愉悦的感觉。
5, “t”结构布局
所谓的“T”结构布局,那是, 这意味着网页与左侧组合。页面的顶部是水平栏标志和广告栏,左下角是主菜单,在右边, 显示内容。这是Web设计中最广泛使用的布局。在实际设计中, 您还可以更改“T”结构布局的形式。如左右列布局,一半是文本,另一半是图像的图片, 导航。或者身体不等待两列布局,由背景颜色分化,单独放置图片和文本。
这种布局有其自身的固有优势,因为人们的注意力主要在右下角,所以公司希望发布给用户,大多数人都可以由用户获得最有可能的。非常方便,第二, 页面结构很清楚。主要的第二个是清晰易用的。缺点是规则是草皮的。如果细节不关注,很容易“看到味道”。
6, “嘴巴”布局
这是一个图像,每个页面都有广告商。左侧是主菜单,在右边是友情链接, 等等。,中间是主要内容。
这个布局的优势在于页面已满, 丰富的内容, 大量信息,它是一个典型的全面网站版本。特别是, 顶部顶部的一个小图标在活动气氛中发挥作用。缺点是页面挤满了。不够灵活。还有四面,只使用中间窗口类型设计,例如, 网易壁纸使用多框架形式。只有页面的中心部分可以滚动,界面类似于游戏界面。用这种类型的多维游戏娱乐网站。
7, “三”布局
此布局用于外国网站。国内使用良好。它的特点是页面上的两个颜色块。将页面整体分为4部分,颜色块中的大多数广告栏。
8, 对称对比度布局
顾名思义,它是指向右或向上和向下的布局,一半的黑暗,一半的浅色,通常用于设计网站。优点是视觉冲击很强。缺点是,难以结合两部分。
9, 流行布局
流行源自广告术语,指一页布局像宣传海报,作为页面设计中心拍照。常用于时装网站,优势是显而易见的:美丽的迷人,缺点是速度很慢。
[1]
编辑
1, 没有基本的网页设计原则
在移动终端Web设计链接中, 有必要积极反映流线型原则。尝试在页面设计中实现亮点并简化。这种设计可以更好地满足用户的个性化要求。增强Web浏览的便利性和图片感觉,为用户带来不同的视觉体验。然而,目前在移动终端Web设计的过程中, 相关人员没有严格按照标准流程。设计焦点并不突出,没有精简,手机屏幕的大小很大,这对用户带来了许多不便。浏览网页不方便。网页的相应内容不简明。
2, 自动弹出设计不够合理
网络浏览期间的用户,网页自动弹出窗口,用户等待时间太长,因此, 交通消耗太多了,这使得用户的满意度,更好的发展不利于移动终端网络设计工作。
3. 掌握目标终端屏幕特征
在移动终端网页设计的过程中, 相关人员必须积极理解目标终端屏幕特征。然而, 在实际工作中,设计师没有这样做,对目标终端屏幕特征的理解不足,页面呈现效果受浏览器像素宽度的影响。大多数用户经常使用垂直屏幕电话,并且片剂用于水平屏幕,所以,由于这种实际设计, 这是不考虑的。用户页面的渲染效果受到影响,分辨率范围的划分是不合理的,没有考虑到不同的移动终端,相应的屏幕分辨率将是不同的。
[3]

解释入境背后的知识

艾粉丝
广州艾凡科技有限公司, 有限公司 官方账号,质量数字现场创作者


谷歌在搜索结果后添加了“购买”按钮。你还在亚马逊吗?
谷歌不想仅列出搜索页面上的“10个蓝色链接”。根据知情人士的说法,谷歌似乎只计划在移动搜索页面上制作这个计划。然而, 谷歌不直接负责交付。物流仍由原始零售商负责。
2016-12-1214

三个课程
互联网大学


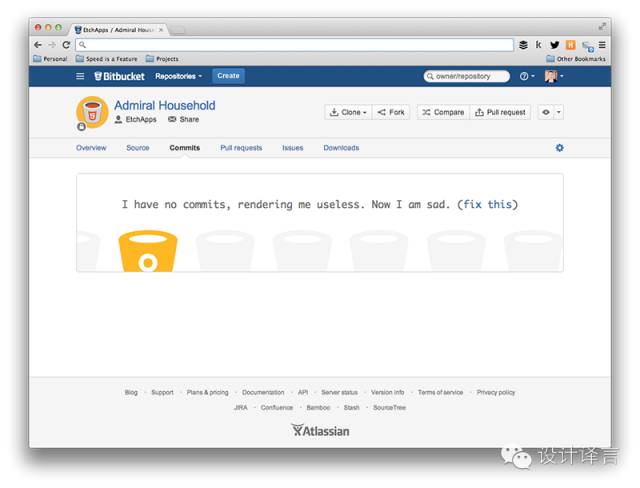
如何设计空白页
和空白页面,或默认数据页面,它通常在设计过程的最后阶段考虑。在这个过程中,一个很好的空白页面应该达到三个目标:教育用户请取悦用户指南用户1。教育你的用户
2016-11-2915
参考
1。
徐赛。Web设计中的问题布局[J]。电脑风扇,2018年,(12):108-109。
2。
吴军。网络设计中的几个主要误解[J]。计算机和网络,2018年,44(9):41。
3.
彭芳。移动网络设计常见问题和技能研究[J]。科技信息,2018年,16(16):16,20。 DOI:10。16661 / J.cnki。1672-3791。2018年。16。016。
网站建设科技有限公司 网页开发 上市公司网站设计
请立即点击咨询我们或拨打咨询热线: 13968746378,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 